ACCESSIBILITY TOOLBAR
Try it for free!
Make sure everyone can access your website
with a 90 day free trial.
Just fill out the contact form and we’ll arrange it for your website.
Make sure everyone can access your website
Access Angel – Accessibility Toolbar Review
The awesome team at Access Angel recently got in touch with us and asked us to test out their accessibility tools.
So we did just that!
Below you will find information about how to use their toolbar, what features it has, and what we thought of them.
Access web content in a way that works for you!
You can try out the Access Angel accessibility toolbar by clicking on the icon towards the bottom right of the page.
This plugin was easy to install and works on all major web platforms including WordPress.
You can find out more about the features, and how to use it below.
If you’d like this toolbar on your website then contact us using the simple contact form below and get a 90 day free trial.
We can also offer you a discount on your first annual purchase.
Read more about our committment to accessibility.
Accessibility Toolbar Enquiry - Request a 90 Day Free Trial
The Project
Using an accessibility toolbar helps you to connect more effectively with your customers.
The Access Angel toolbar was developed as part of a €500,000 funded project called BEACONING. It provides an all-in-one digital inclusion solution that helps organisations make their online content accessible and usable to everyone, and helps you on your way to becoming WCAG compliant.
Improving the visitor experience for your website users with our accessibility toolbar helps to break down barriers. It works on desktop, tablet and mobile devices equally well.
Over 6.3 million people (10% of the UK population) have dyslexia or a similar condition. These conditions can often hinder the way people digest information, especially written content on websites.
With this accessibility toolbar, web visitors can customise their experience on your site allowing them to receive the information you want to get across easily, whilst also making the website more usable and inclusive.
Accessibility Tools
- Text to Speech
- Increase / Decrease Font Size
- Text Options
- Magnifier Options
- Screen Masking
- Reading Rulers
- Speech Recognition / Dictate to text
- Page Translation
- Simplify Page
Scroll down the page to read how to use each of these features.
How to use the accessibility tools
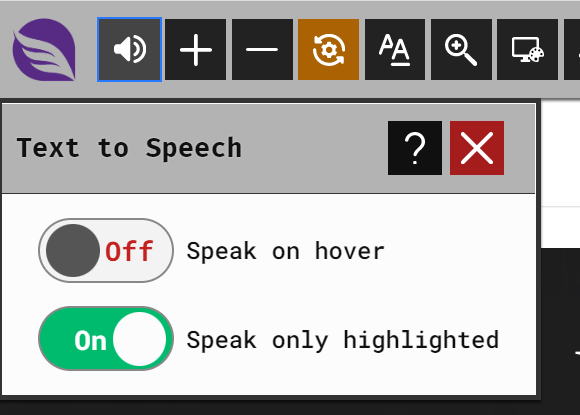
1. Text to Speech
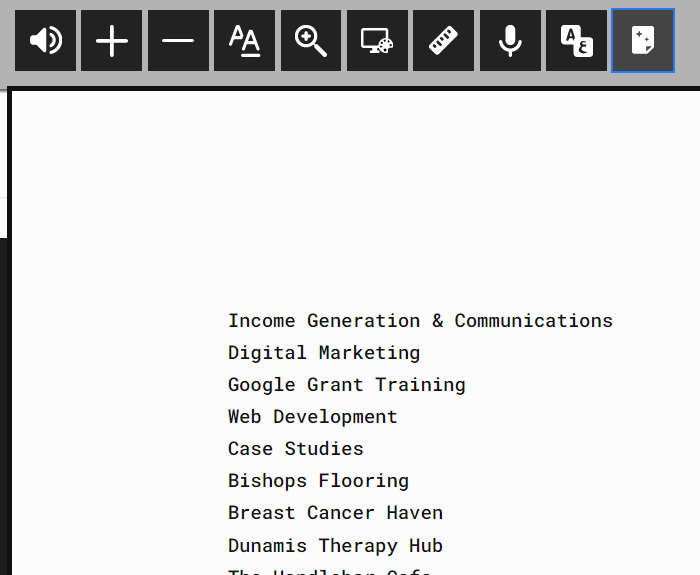
The first option on the toolbar (pictured right) is Text to Speech. By clicking on this option website content can be read back clearly in a native voice in over 20 languages. This aids people with visual impairments or hidden disabilities. It also opens up your site to international visitors.
The user can decide the language they want and when the toolbar will speak. Either when hovering over text or when the text has been highlighted. These options give the user control to improve their web experience.
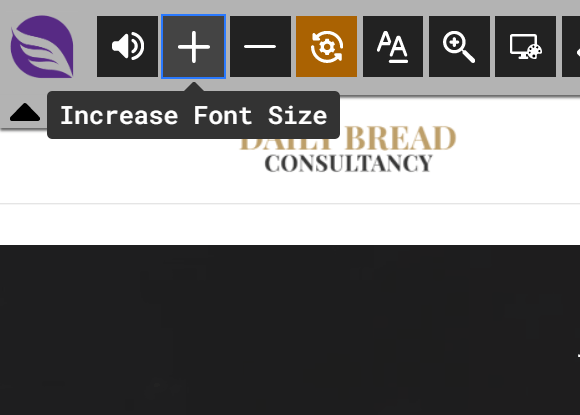
2. Increase / Decrease Font Size
The next two menu options on the toolbar (+ / – ) allow the user to easily increase or decrease the font size.
To increase the font size on the page, click on the ‘+‘ button. The font will increase by 1 increment. Continue clicking the + button until you have your desired size. To decrease the font size on the page, click on the ‘–‘ button. The font will decrease by 1 increment. Continue clicking the – button until you have your desired size.
Users can easily reset the sizing by clicking on the reset button next to the + and – buttons.
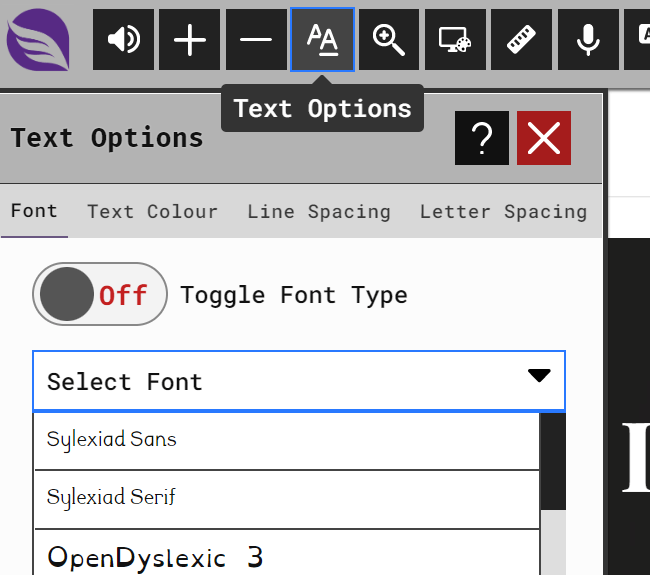
3. Text Options
In addition to controlling the font size, toolbar users can select different types of font, text colour, line spacing, and letter spacing.
Provide your website visitors with the tools to customise their fonts, colour and spacing preferences to meet their needs.
To change the font on the page, toggle on the ‘Font Type’ button and choose your desired font from the drop-down list. Once you select a font it will apply to all text on the page. Click on another font to change it. To turn off Font Type, and reset to default, toggle off the ‘Font Type’ button.
To change the text colour, toggle on the ‘Text Colour’ button and choose your desired colour. You can also choose a custom colour by clicking on the Custom box. Once you select a colour it will apply to all text on the page. Click on another colour to change it. To turn off text colour, and reset to default, toggle off the ‘Text Colour’ button.
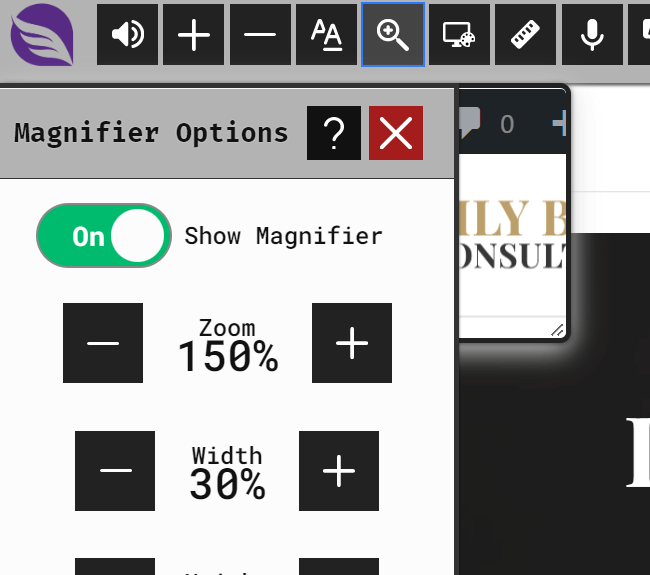
4. Magnifier Options
The fifth button on the toolbar is for Magnification and Reading. This tool provides a variety of Magnification and Reading options for your website users.
The features include:
- Draggable magnification window with levels of 50-500%
- Magnification window can be enlarged to cover the whole webpage
- Full screen masking in colours and opacity of choice
- Reading Ruler customisation of; size, colour and opacity
- Pinhole Ruler customisation of; size, colour and opacity
To use the magnifier, toggle on the ‘Show Magnifier’ button in the Magnifier Options menu. A magnifying glass window will appear.
To increase or decrease the zoom level click on the ‘Zoom’ + and – buttons.
To increase or decrease the width of the magnifying glass window, click on the ‘Width’ + and – buttons.
To increase or decrease the height of the magnifying glass window, click on the ‘Height’ + and – buttons.
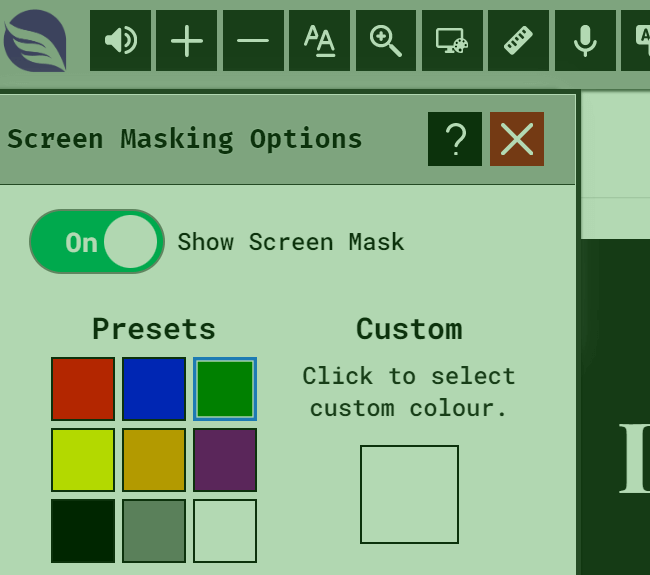
5. Screen Masking
The next function the toolbar offers is Screen Masking.
Users can add a coloured tint to mask to the website. They can use a preset colour or set a custom colour by clicking on the ‘Custom’ box. Users can change the level of opacity by using the ‘Opacity’ + and – buttons. To turn off screen mask, and reset to default, toggle off the ‘Show Screen Mask’ button.
To use screen masking, toggle on the ‘Show Screen Mask’ button and choose your desired colour. Once you choose your colour the screen will be tinted. Click on another colour to change it.
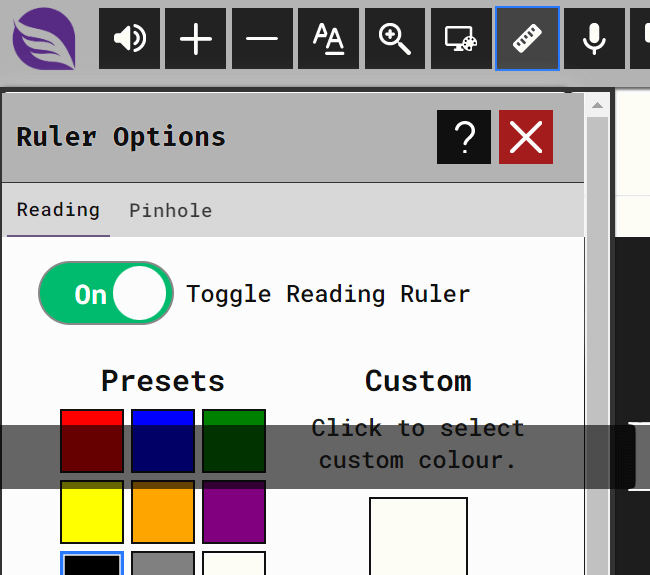
6. Reading Ruler
The Reading Ruler function on the toolbar offers users a tool that can help them to focus on text, line by line.
To apply a Reading Ruler to the page, toggle on the ‘Reading Ruler’ button. A black reading ruler will be applied to the screen. Use your mouse to move the reading bar up and down the screen as required. You can change the colour of the reading bar by clicking on your desired colour.
You can also choose a custom colour by clicking on the Custom box. To increase or decrease the opacity of the reading ruler, use the Opacity’ + and – buttons. To increase or decrease the size of the reading ruler, use the ‘Size’ + and – buttons. To turn off reading ruler, and reset to default, toggle off the ‘Reading Ruler’ button.
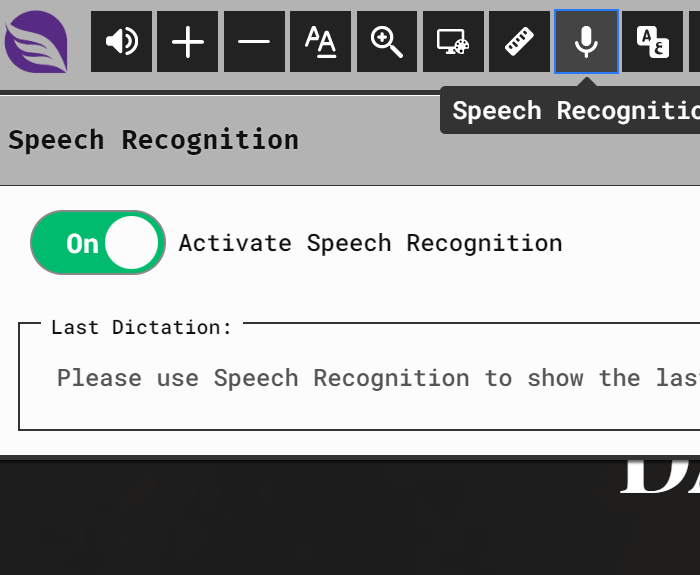
7. Speech Recognition / Dictate to text
With the highly accurate Speech Recognition feature (that can recognise over 100 languages), website visitors can fill out contact forms, input checkout information or interact in a live chat session, all with their voice.
Use speech recognition to dictate text onto the page in your chosen language. Speech Recognition is defaulted to English on opening. To change your language to dictate in, access the settings menu on the main toolbar. Select your language from the Speech Recognition drop-down list. To access speech recognition, click on the ‘Speech Recognition’ button.
Toggle on the ‘Activate Speech Recognition’ button. You may need to grant your browser access to your microphone at this stage. Now place the cursor where you want to dictate.
You can dictate into any text field on the webpage. Start to dictate and your text will appear on the screen. To stop speech recognition, toggle off the ‘Activate Speech Recognition’ button.
Dictate something into the contact form below to test out the speech recognition tool.
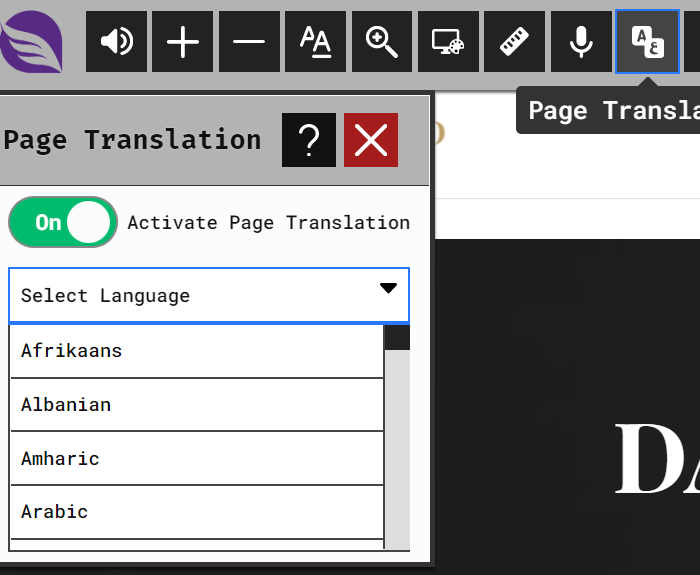
8. Page Translation
Use Page Translation to translate the page into your desired language. Select your preferred language from the drop-down list menu. Once selected, your page will be instantly translated into your chosen language.
Massively increase your international reach with Page Translation. Our accessibility tool translates your content into over 80 languages and can be used in conjunction with Text to Speech and Speech Recognition for even greater accessibility.
9. Simplify Page
Use Simplify Page to convert webpages to simple text pages without images or formatting.
Click on the Simplify Page button to test it out. To stop this tool just click the X in the top right corner of Simplify Page window.
Accessibility Tools – Comparison
Which toolbar is right for your site?
UserWay
- Text to speech
- Font size
- Font choice
- Magnifier
- Screen masking
- Reading ruler
- Speech recognition
- Page translation
- Pinhole ruler
- Toolbar themes
- Text colour
- Line spacing
- Letter spacing
- Feedback button
- Picture dictionary
- Simplify page
- MP3 text download
- Website theme
- Reset button
- User guides
- Dictionary
- Text readback options
- Link to product website
Access Angel
- Text to speech
- Font size
- Font choice
- Magnifier
- Screen masking
- Reading ruler
- Speech recognition
- Page translation
- Pinhole ruler
- Toolbar themes
- Text colour
- Line spacing
- Letter spacing
- Feedback button
- Picture dictionary
- Simplify page
- MP3 text download
- Website theme
- Reset button
- User guides
- Dictionary
- Text readback options
- Link to product website
ReachDeck
- Text to speech
- Font size
- Font choice
- Magnifier
- Screen masking
- Reading ruler
- Speech recognition
- Page translation
- Pinhole ruler
- Toolbar themes
- Text colour
- Line spacing
- Letter spacing
- Feedback button
- Picture dictionary
- Simplify page
- MP3 text download
- Website theme
- Reset button
- User guides
- Dictionary
- Text readback options
- Link to product website
ReadSpeaker
- Text to speech
- Font size
- Font choice
- Magnifier
- Screen masking
- Reading ruler
- Speech recognition
- Page translation
- Pinhole ruler
- Toolbar themes
- Text colour
- Line spacing
- Letter spacing
- Feedback button
- Picture dictionary
- Simplify page
- MP3 text download
- Website theme
- Reset button
- User guides
- Dictionary
- Text readback options
- Link to product website
Get in touch with us today about the Access Angel toolbar. We can offer you a 90 day free trial and a discount on your first annual purchase.
Just fill out the contact form below and we will get right back in touch with you.